Cartoon Animator 5 Known Issue for New Features: Springs, FFDs & Vector Images
The following is a list of known issues in CTA5, with major problems set to be resolved in future updates. Meanwhile, we are providing some workarounds with this thread.
【Spring Dynamics】Spring effect loses effect with the turning of 360 Head:
Cause:
Deformations don't apply to the second image on a 360 Head as the bones cannot animate it. With the frequent turning of the 360 Head combined with the Spring effect, this problem often occurs under these conditions.
Fix:
Remove the second image and use Reference instead.
Timecodes:
00:00 > Demonstration of the Spring hair dynamics.
00:05 > While switching angles (360 Head), the Spring effect is maintained but the bones don't move the images.
00:20 > Check hair elements in the Sprite Editor including the frontal image, right-side image (main problem), and the left-side referenced image.00:30 > By removing the right-side image and changing it to a referenced right-side image, one can resume proper operation.
Spring sampling extends past the Off key by 30 frames:
Sampling Spring keys puts transformations onto the bones; the duration of which is determined by the Spring On and Off keys plus an additional thirty frames for the spring physics to come to a rest.
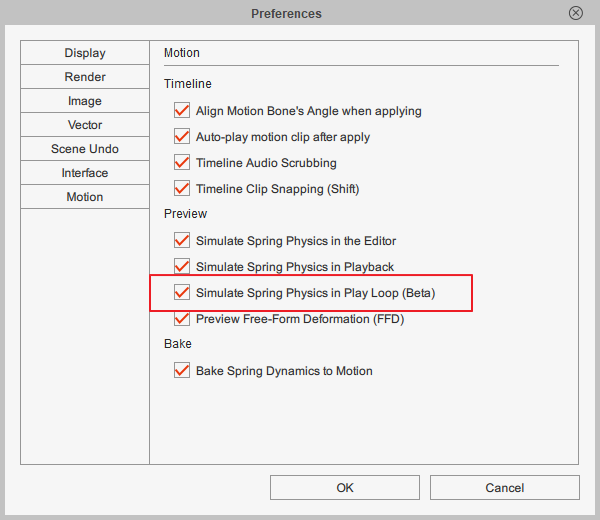
Simulating Spring physics in Play Loop (beta):
Looping Spring simulations can only work in the viewport.
Unsupported features:- Sampling Spring keys.
- Rendering to Video or image.
- Export to After Effects.

【FFD (Free-Form Deformation)】
Moving the character with FFD causes it to slide:
Use Align to Root to retain the FFD and Transform to move the character.
Timecodes:
00:06 > Open the FFD Editor and adjust the sprite shape.
00:17 > Select all of the control points and moving them away from the character's bone.
00:26 > Unexpected foot sliding occurs during playback.
00:35 > Align FFD to the root.
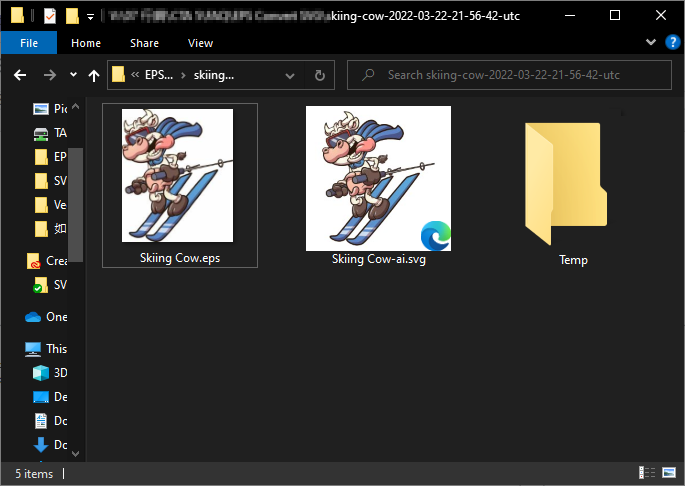
00:40 > Use object transform to move the character.【Vector Animation】*The following instructions and examples were conducted with Illustrator.Recommended SVG and EPS thumbnail generators:By default, the Windows File Manager does not generate thumbnails for SVG and EPS image files. Besides making it more convenient for file management, auto-generating thumbnails for vector files can help to verify if the exported images are consistent with the project/working file.

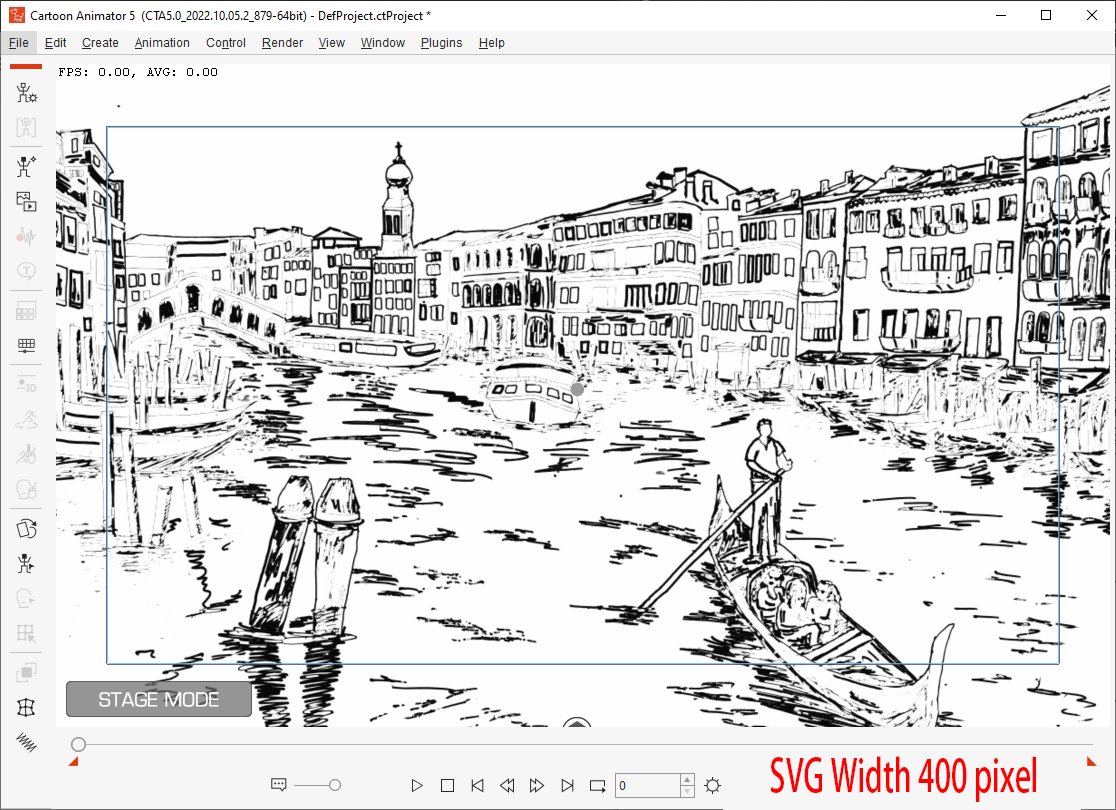
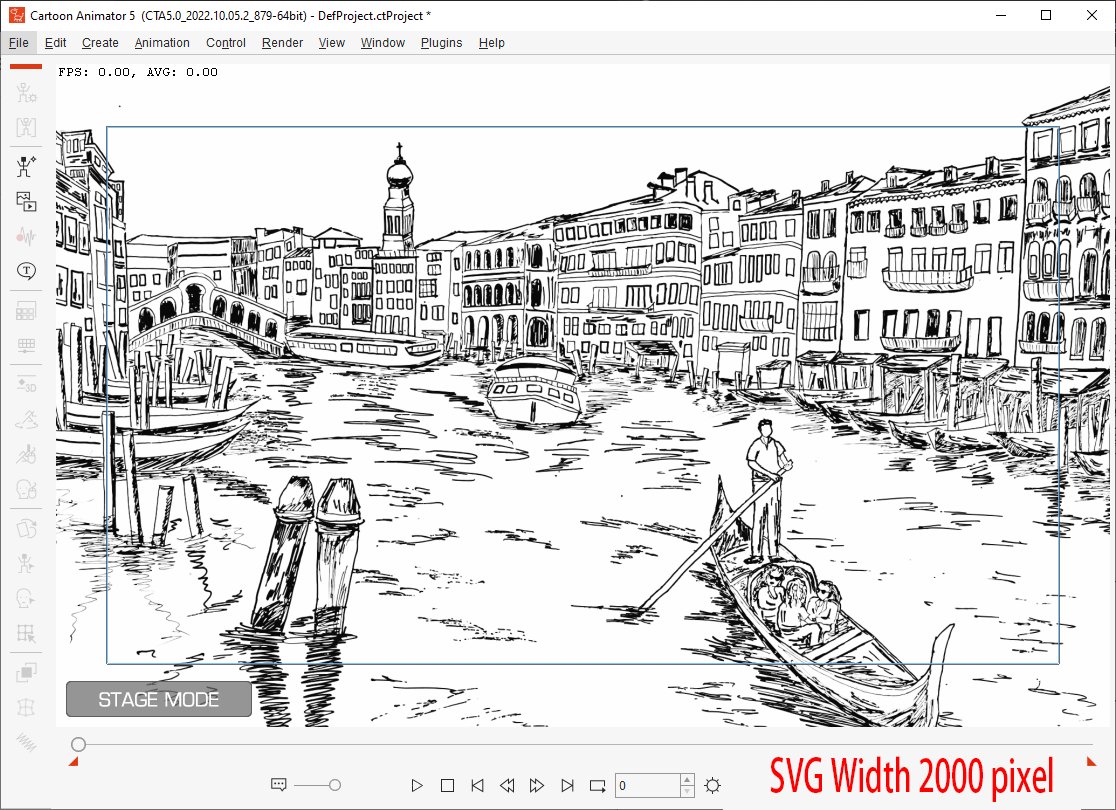
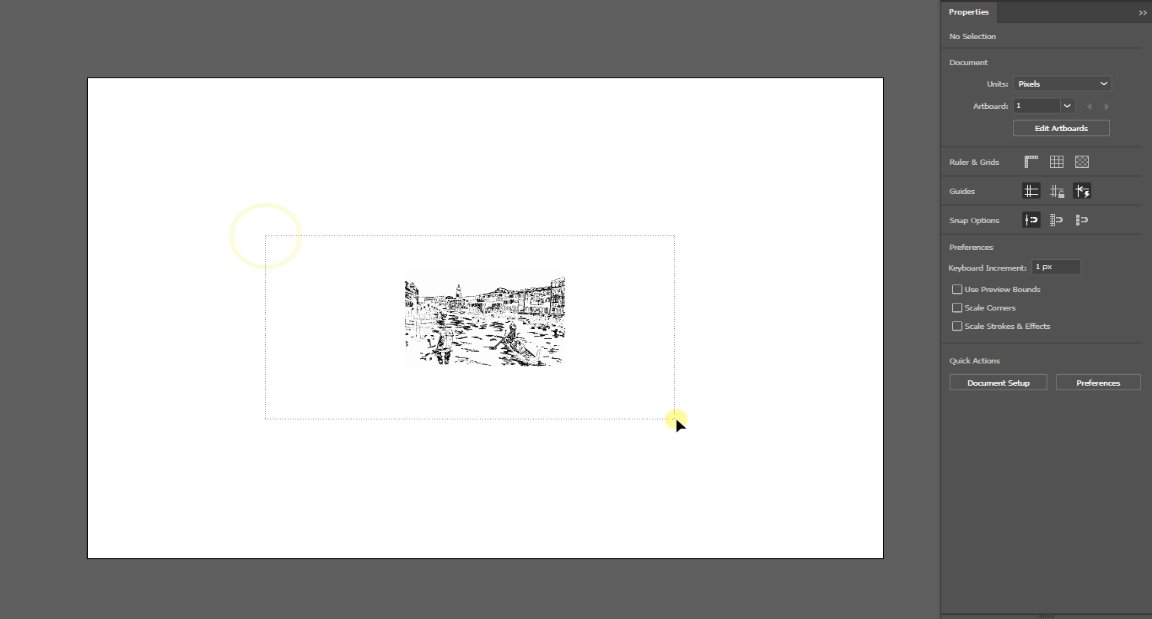
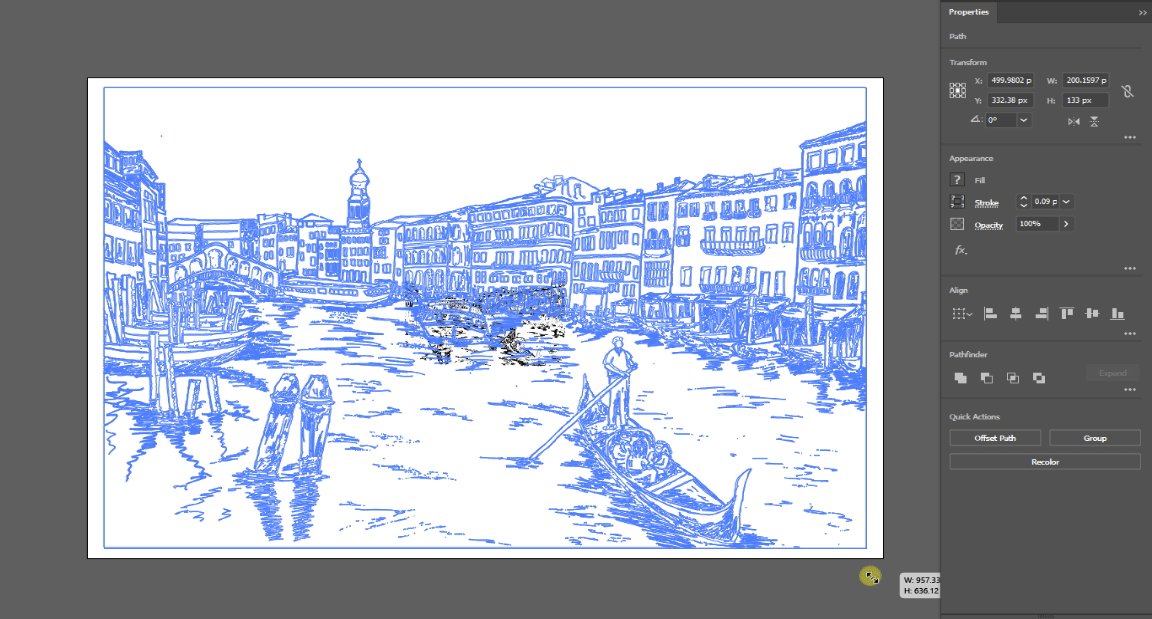
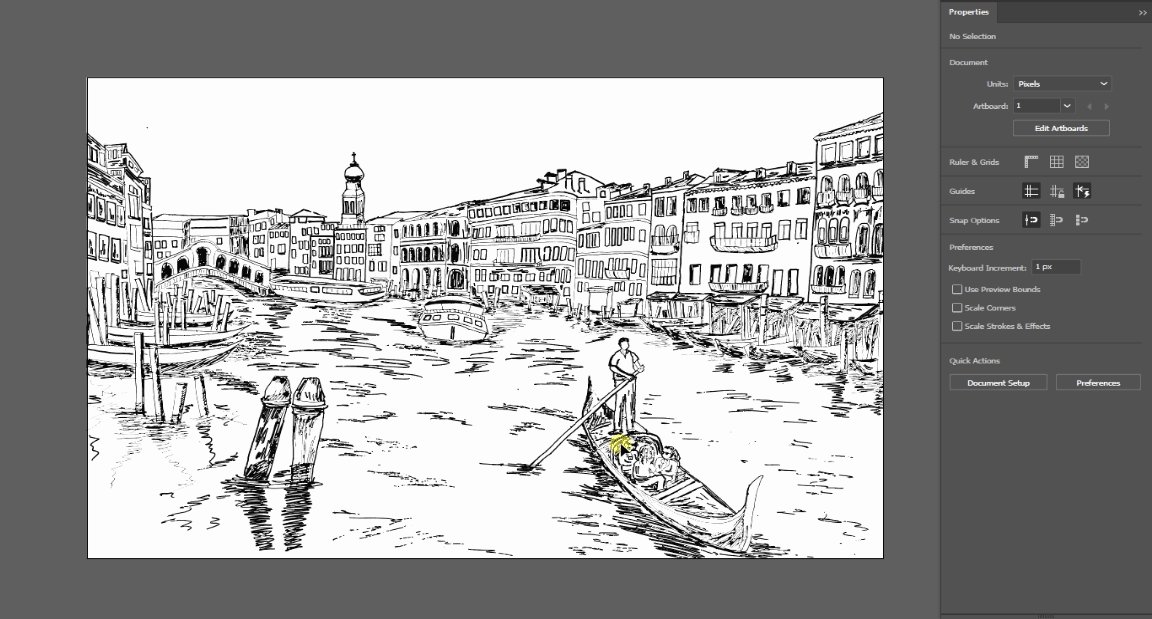
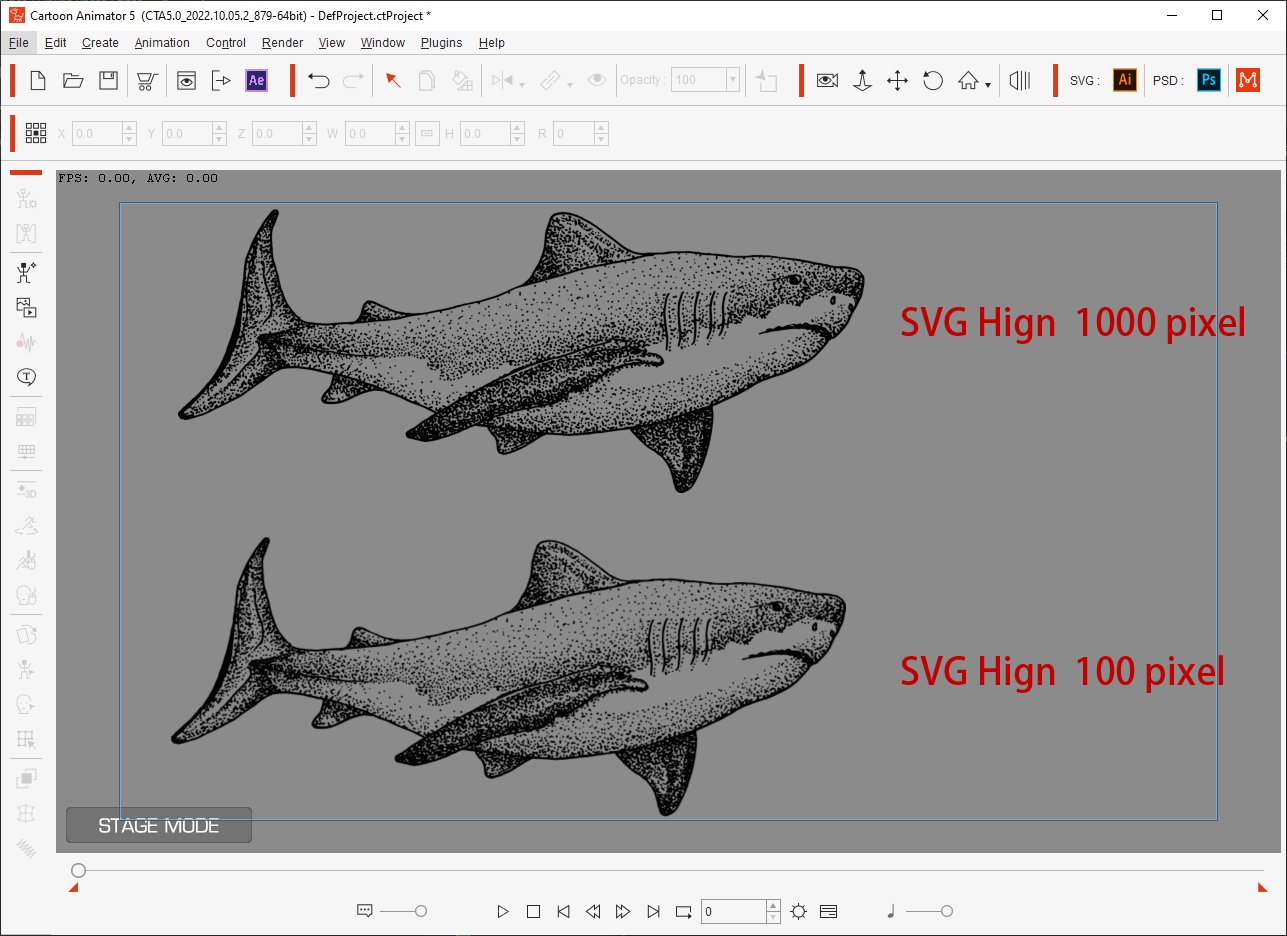
Loss of outline detail with the resized SVG artboards (canvases):
Cause:
If the canvas is too small, then contour lines can fall short of one pixel in thickness. This can cause a loss of detail in the image since CTA cannot display these excessively thin lines.
Fix:
Make sure the shortest side of the canvas is 1,500 to 2,500 pixels across.
*An artboard is essentially a canvas and it's referred to by different names depending on the software:
- Illustrator and Affinity Designer > "Artboard"
- CorelDraw and Inkscape > "Page"
- Photopea > "Canvas"


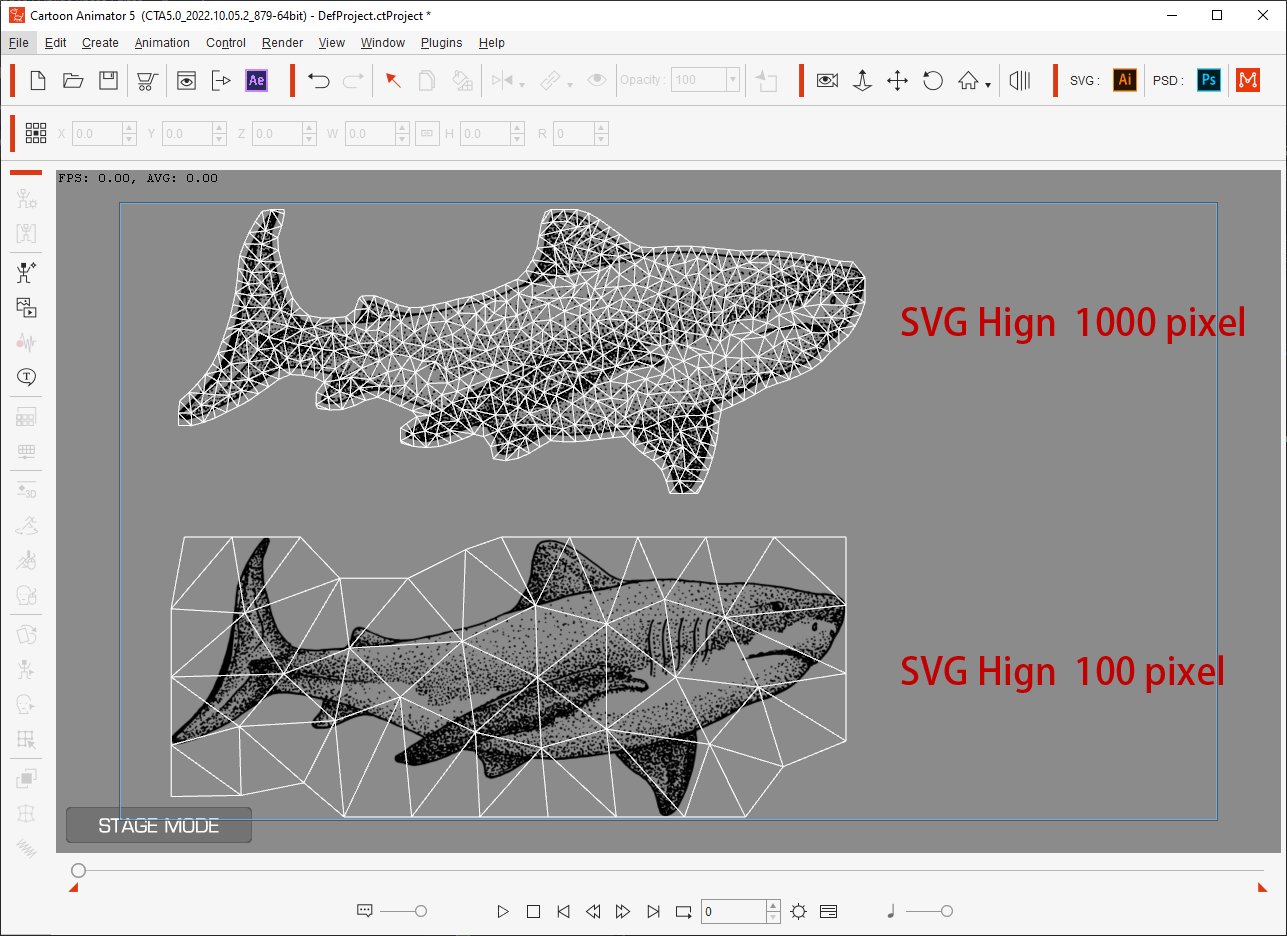
Deformations do not transition smoothly with resized SVG artboards:
Cause:
Upon entering CTA, SVG images will convert to triangulated image planes. If the tesselation of a plane is too few then bone animations and FFDs will not deform smoothly.
Fix:
Make sure the shortest side of the canvas is 1,500 to 2,500 pixels across.

CTA is unable to read EPS files converted to SVG depending on the way they are loaded in 3rd party vector editors:
Cause:EPS is loaded differently among various software, i.e., Illustrator and Photopea tend to transform vector images into bitmaps, making it impossible to import into CTA.
Workaround:
Open the EPS file in the 3rd party vector editor, instead of using import.
Note:
Certain software, like Illustrator and Photopea, has two modes for drag-and-dropping images: When an EPS is drag-and-dropped onto an empty canvas it counts as an import, whereas if it is drag-and-dropped into the application backdrop, then it's equivalent to opening the file.
Timecodes:
00:00 > Dragging an EPS file into Illustrator transforms it into a bitmap (linked file).
00:47 > The image contains bitmaps when dragged into CTA, however, mixing bitmaps in an SVG is not supported by CTA.
01:08 > Redo the process by opening the EPS file. Make sure there aren't adverse effects on the source layers.
01:35 > Convert to SVG and export to CTA to resume proper operation.
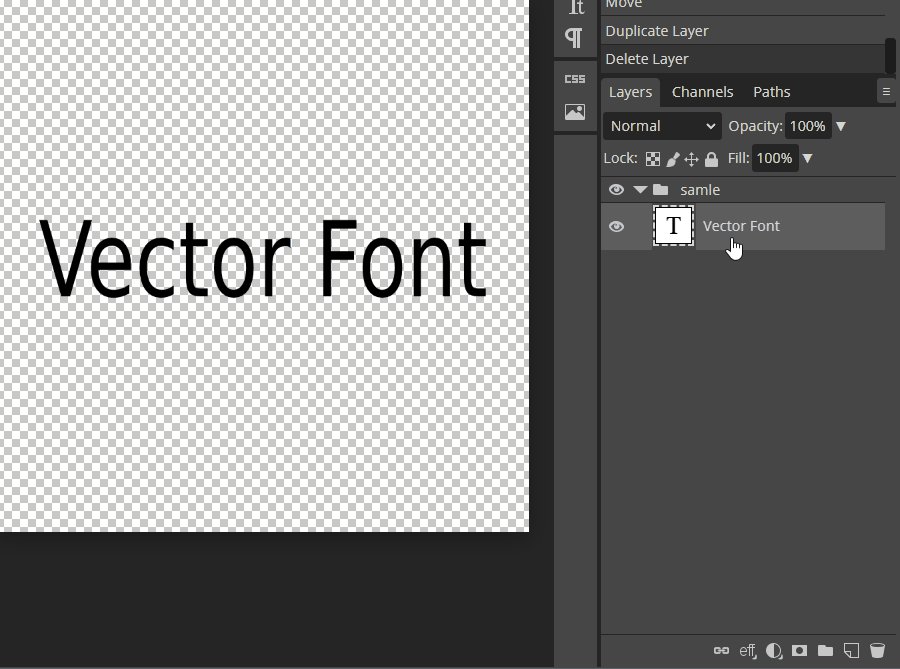
*CTA does not support SVG bitmaps and vector font.
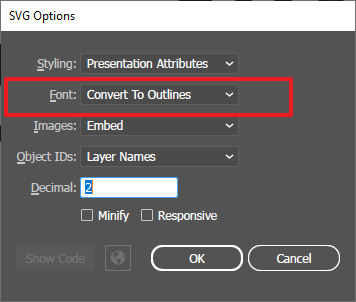
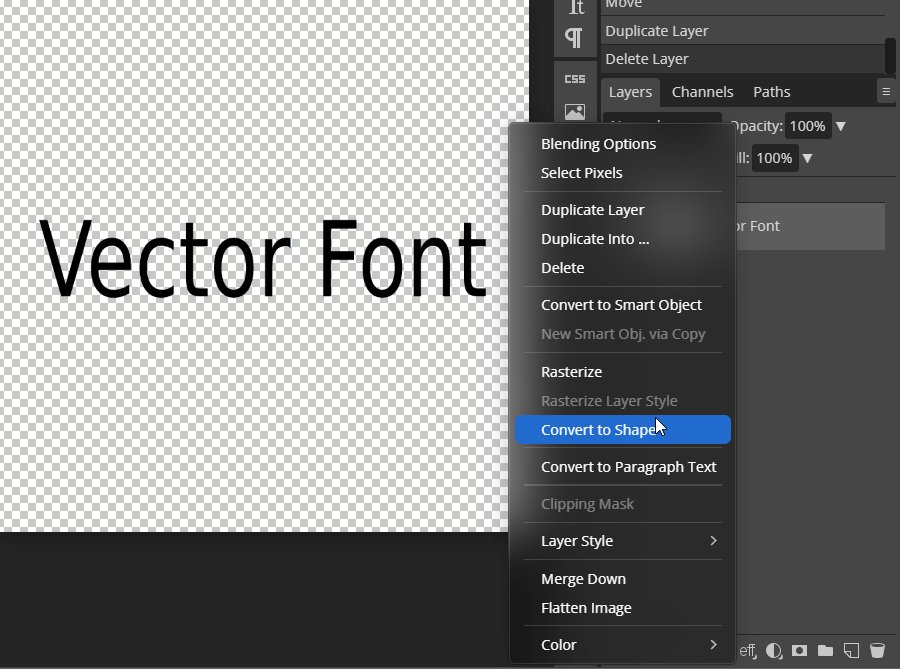
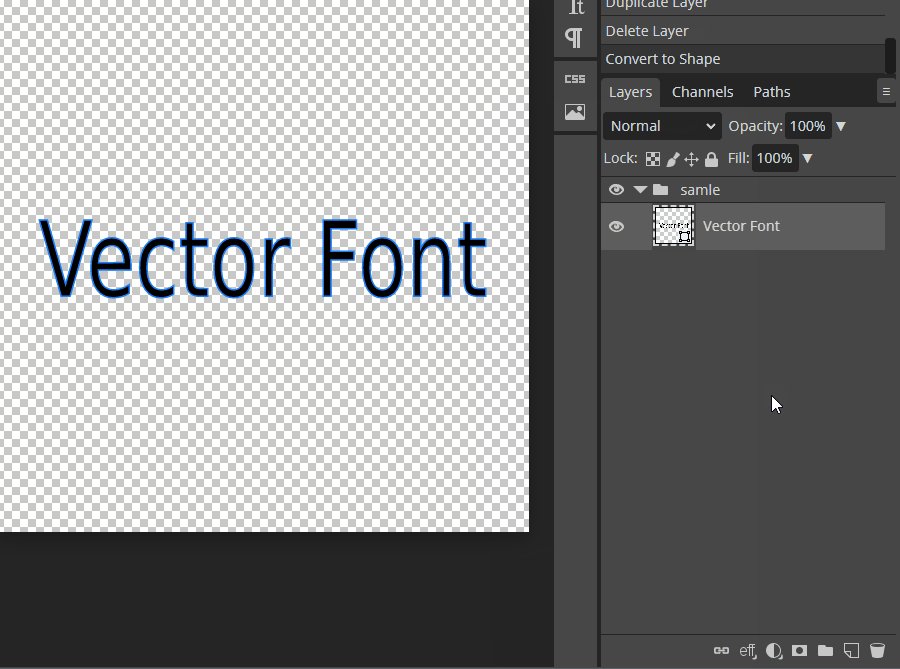
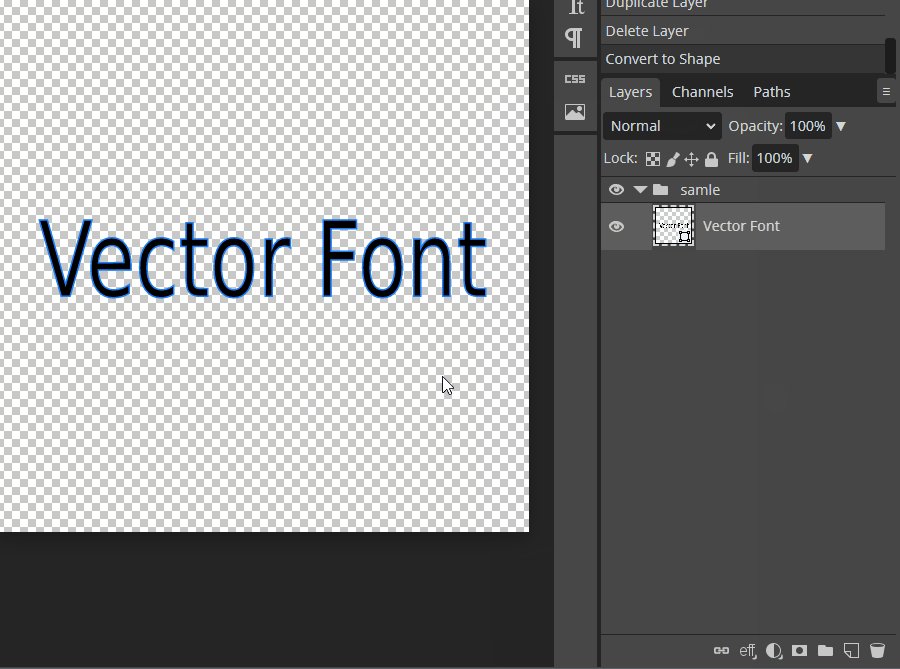
Text needs to be converted to outlines in order to export to CTA:
Cause:CTA does not support vector text.
Workaround:
Convert vector text to outline when exporting the SVG file.
Example 1: Illustrator

Example 2: Photopea

SVGs don't support freeform gradients:
SVGs only support linear and radial gradients.
Some 3rd party tools like Illustrator and CorelDRAW offer freeform gradients which are converted to bitmaps upon export.

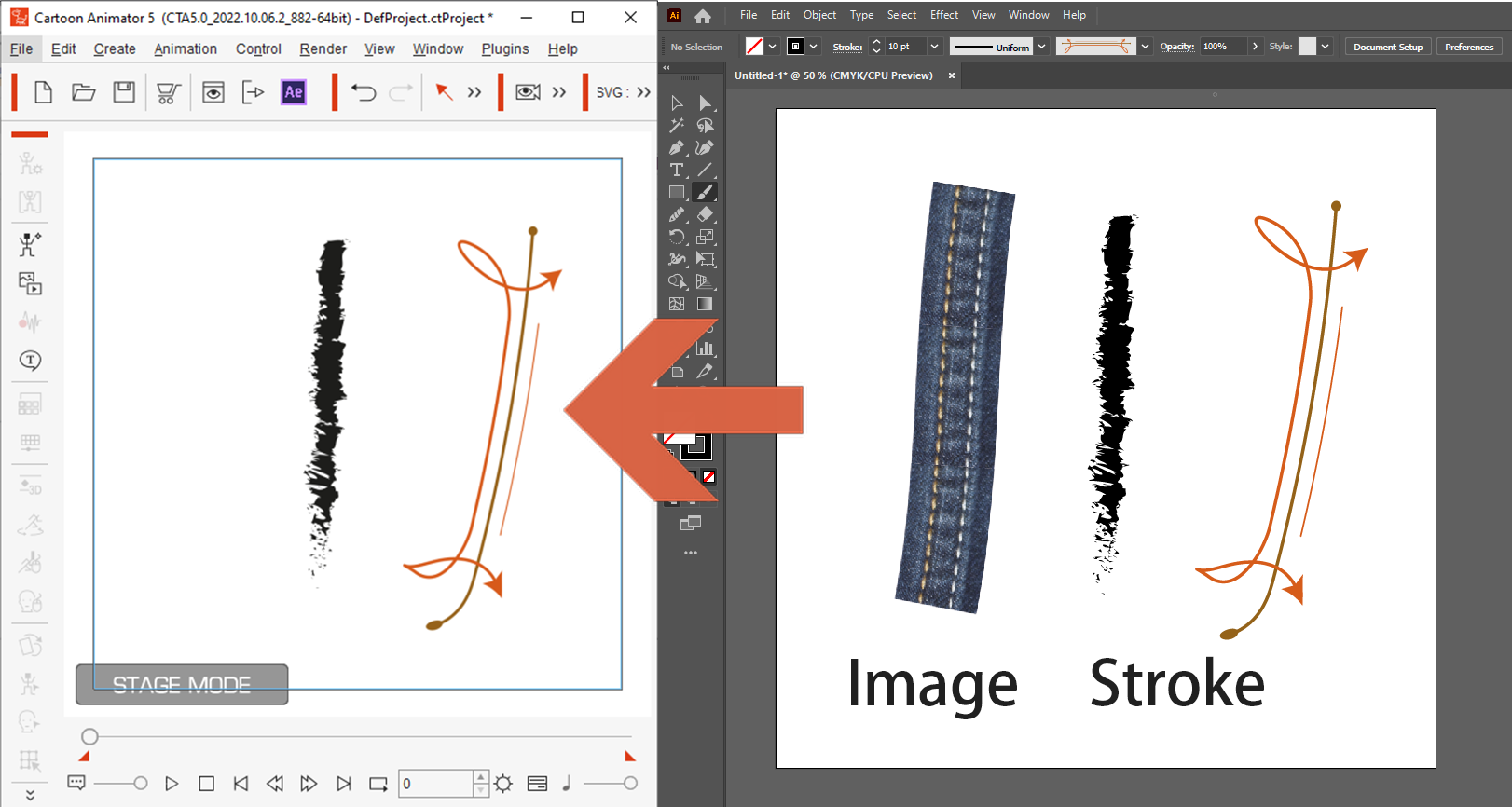
Bitmap brushes are not supported:
Some paintbrush tools are able to stencil bitmaps.

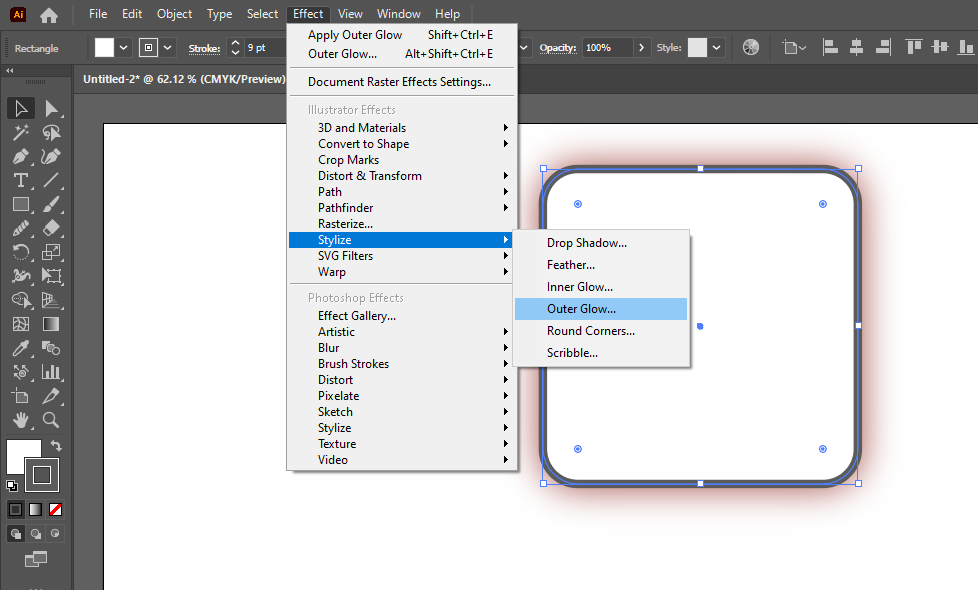
Most visual effects are not supported:
Most visual effects are converted to bitmap upon export.

Reallusion Team