Hi

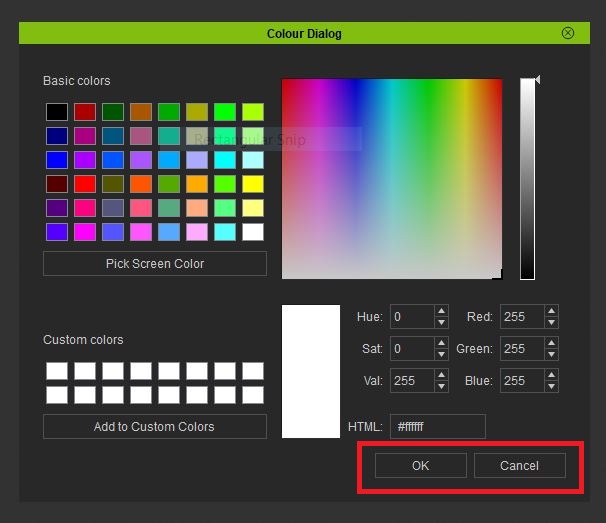
I have been trying for quiet a while to workout hot to turn off the OK and Cancel buttons of a ColorDialg Box but so far without any luck just wondering if any one has any idea how to do this?
Here is a simple code example of what i am using.
import PySide2, RLPy, os
import PySide2
from PySide2 import *
from PySide2.QtCore import *
from PySide2.QtCore import QResource
from PySide2.QtCore import QFile
from PySide2.QtCore import QIODevice
from PySide2.QtGui import *
from PySide2.QtUiTools import QUiLoader
from PySide2.QtWidgets import *
from PySide2.shiboken2 import wrapInstance
#-- Make a global variable contain Dialog --#
colour_dialog = None
def run_script():
global colour_dialog
#-- Make the RL Dialog --#
colour_dialog = RLPy.RUi.CreateRDialog()
colour_dialog.SetWindowTitle("Colour Dialog")
#-- Wrap to PySide Dialog --#
pyside1_dialog = wrapInstance(int(colour_dialog.GetWindow()), QtWidgets.QDialog)
colour_layout = pyside1_dialog.layout()
colour = QColorDialog()
# This is in the pyside2 documention but how do you set to hide the OK Cancel Buttons?
# PySide2.QtWidgets.QColorDialog.ColorDialogOption
# This enum specifies various options that affect the look and feel of a color dialog.
# Constant Description
# QColorDialog.ShowAlphaChannel Allow the user to select the alpha component of a color.
# QColorDialog.NoButtons Don’t display OK and Cancel buttons. (Useful for “live dialogs”.)
# QColorDialog.DontUseNativeDialog Use Qt’s standard color dialog instead of the operating system native color dialog.
QColorDialog.NoButtons # When run this will not cause an error? but the buttons are still there!
colour_layout.addWidget(colour)
colour.currentColorChanged.connect(run_colour_changed)
colour.colorSelected.connect(run_colour_selected)
colour_dialog.Show()
def run_colour_changed(value):
print(value)
def run_colour_selected(value):
print(value)
Any help will be greatfully recieved.
Chris.
edited to correct typo.