|
By videodv - 6 Years Ago
|
Hi

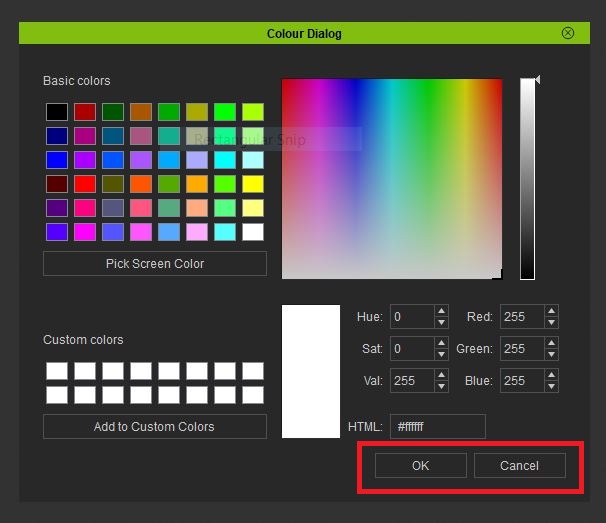
I have been trying for quiet a while to workout hot to turn off the OK and Cancel buttons of a ColorDialg Box but so far without any luck just wondering if any one has any idea how to do this?
Here is a simple code example of what i am using.
import PySide2, RLPy, os
import PySide2
from PySide2 import *
from PySide2.QtCore import *
from PySide2.QtCore import QResource
from PySide2.QtCore import QFile
from PySide2.QtCore import QIODevice
from PySide2.QtGui import *
from PySide2.QtUiTools import QUiLoader
from PySide2.QtWidgets import *
from PySide2.shiboken2 import wrapInstance
#-- Make a global variable contain Dialog --#
colour_dialog = None
def run_script():
global colour_dialog
#-- Make the RL Dialog --#
colour_dialog = RLPy.RUi.CreateRDialog()
colour_dialog.SetWindowTitle("Colour Dialog")
#-- Wrap to PySide Dialog --#
pyside1_dialog = wrapInstance(int(colour_dialog.GetWindow()), QtWidgets.QDialog)
colour_layout = pyside1_dialog.layout()
colour = QColorDialog()
# This is in the pyside2 documention but how do you set to hide the OK Cancel Buttons?
# PySide2.QtWidgets.QColorDialog.ColorDialogOption
# This enum specifies various options that affect the look and feel of a color dialog.
# Constant Description
# QColorDialog.ShowAlphaChannel Allow the user to select the alpha component of a color.
# QColorDialog.NoButtons Don’t display OK and Cancel buttons. (Useful for “live dialogs”.)
# QColorDialog.DontUseNativeDialog Use Qt’s standard color dialog instead of the operating system native color dialog.
QColorDialog.NoButtons # When run this will not cause an error? but the buttons are still there!
colour_layout.addWidget(colour)
colour.currentColorChanged.connect(run_colour_changed)
colour.colorSelected.connect(run_colour_selected)
colour_dialog.Show()
def run_colour_changed(value):
print(value)
def run_colour_selected(value):
print(value)
Any help will be greatfully recieved.
Chris.
edited to correct typo.
|
|
By videodv - 6 Years Ago
|
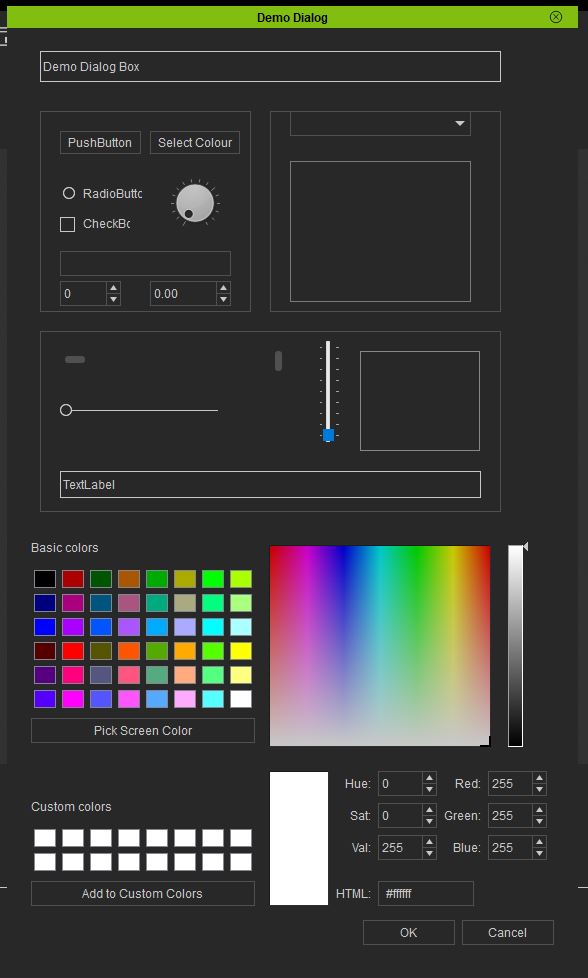
This is part of a lager Demo UI I am working on while we wait for the next update.
This is the full Demo UI that I have nearly got all worked out will share full code when finished if anyone would like it.

Regards
Chris
|
|
By Kelleytoons - 6 Years Ago
|
I'm always interested in UI code (not my strongpoint) and I could see using something like this for the many color apps I have in mind (some of which I already have written).
So, yes, seeing the code would be nice (I haven't even tried to do any Pyside stuff yet, although I will eventually).
|
|
By videodv - 6 Years Ago
|
|
Kelleytoons (1/18/2019)
I'm always interested in UI code (not my strongpoint) and I could see using something like this for the many color apps I have in mind (some of which I already have written).
So, yes, seeing the code would be nice (I haven't even tried to do any Pyside stuff yet, although I will eventually).
Hi Mik
I only started with python a when iclone 7.4 came out so still very new to me, while we wait for the update I thought I would get my head around the UI stuff so far its been faily straight forward but head scratching at times.
I have ideas with lights as well as yourself hence the ColorDialog the above. The Demo returns most of the control/Widgets values including the ColorDialog Box just a little more to work out one being how to populate the combo box with items from the scene. and of course how to get rid of the OK Cancel Buttons.
Will upload tomorrow night if I can work all out by then.
Regards
Chris.
Edited for typo :doze:
|
|
By jlittle - 6 Years Ago
|
Your statement in line 38:
QColorDialog.NoButtons
is not affecting anything since it is a constant.
Do it like this:
colour.setOptions(QColorDialog.NoButtons)
and that will work.
EDIT: Also, you will not get the "Selected" signal since that is generated by pressing the OK button. The "Changed" signal will also be repeated many times as one drags the color cursor thru the rainbow or as a screen color is picked since as the cursor moves it is sampling the colors under it.
Jeff
|
|
By videodv - 6 Years Ago
|
|
jlittle (1/18/2019)
Your statement in line 38:
QColorDialog.NoButtons
is not affecting anything since it is a constant.
Do it like this:
colour.setOptions(QColorDialog.NoButtons)
and that will work.
EDIT: Also, you will not get the "Selected" signal since that is generated by pressing the OK button. The "Changed" signal will also be repeated many times as one drags the color cursor thru the rainbow or as a screen color is picked since as the cursor moves it is sampling the colors under it.
Jeff
Thanks for the help that did it.
Regards
Chris.
|
|
By videodv - 6 Years Ago
|
Hi
Sorry for the delay I had a couple of issues to sort out anyway If you wish to download and have a look I have included a link here, please keep in mind I am very much still learning python and PySide2 with Iclone.
Hope it helps someone.
Chris.
|
|
By videodv - 6 Years Ago
|
I forgot to say does anyone know how to set the size of a label or widget. I have tried many ways but still not able to find the answer.
Thanks
Chris.
|
|
By jlittle - 6 Years Ago
|
It depend upon what you are trying to do. Have you read up on layouts? See HERE for some info on layouts.
Typically widgets will resize as the window resizes but to control how the widget resizes you have to at least set the the widgets "size policy" and min and max size to achieve your desired results. There are also other settings that can affect sizing but those are the main ones for simple layouts.
If all you want to do is restrict a label to it's minimum size, based on it's contents, then set the Horizontal size policy to "Fixed".
If you want a button to be a specific width then set the Horizontal size policy to "Fixed" and set the minimumSize to the desired button width.

If minimumSize is zero (0) it will be just big enough to contain the button label.

The Qt layout system is very flexible and I find it easier to use the Qt designer to layout screens then to build them programmatically.
I got the Qt designer from here and it works great:
Jeff
|
|
By RobertoColombo - 6 Years Ago
|
Hi,
the "trick" is to use QT Creator is to organize your GUI with layouts, as also suggested by Jeff.
The best way I got so far is to string widgets together as much as possible with nested layouts.
For example, imagine you have a label and a text input control and you want to have them always staying close on the same line.
Then, you can select both the widgets and then apply an horizontal layout.
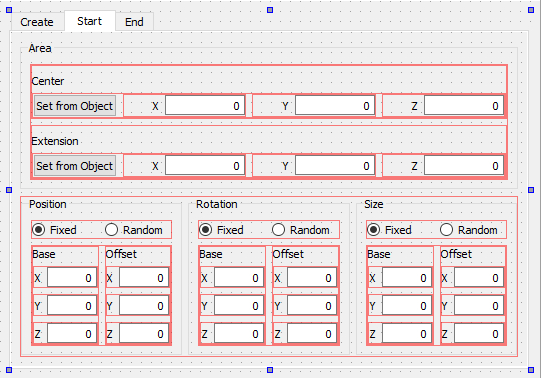
Here is a picture, which should clarify what i mean and how i managed to keep everything under control.
It is a snapshot of Qt creator.
All the red boxes are layouts.
For example, the label X, Y, Z are linked with an horizontal layout to their input fields.
Then there is another horizontal layout that put all the widgets on the same row together. etc. etc.
Here is Qt Creator GUI.

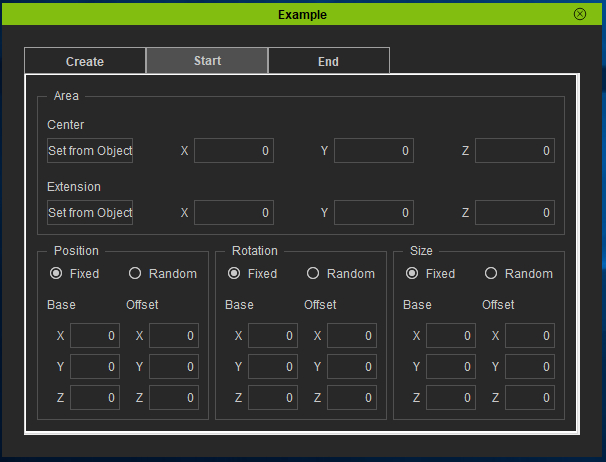
Here is the result in iClone.

No constraints have been used so far.
You have basically 4 layout types to choose from, and they are selectable either by a right-click pop-up menu or by the icon tools on the top bar.
If you need to change anything, you will have to break the layouts... so better to plan ahead (if ever possible...) how your GUI is going to look (I am not able at all... if fact I had to break and rebuild the layouts so many times... :( )
I started using the constraints like min and max, but I dropped them soon because it was a mess to keep everything under curb when the GUI was "growing" in complexity.
So, I used this method to string together group of widgets as far as they shall always stay together,
The advantage of doing like this is that the all widgets always perfectly fit in the space.
Obviously sometimes they fit too much, like the wide input fields of the "Area" and "extension" groups: when the GUI is really the final one, I will apply the min/max coinstraints to reduce them.
It is also important to have a top level layout to the full Dialog widget otherwise you get an empty window in iClone.
Then, of course, if you use QtCreator, you need to get the handlers to the various controls in order to be able to use them.
Your "friend" for this is the findChild() function of your GUI object.
My suggestion is to spend some time to assign meaningful names to the various widget objects, so that referring them in the code would be more meaningful than findChild(..., "widget_16" ) ;););)
Cheers
Roberto
|
|
By videodv - 6 Years Ago
|
Thanks jlittle and RobertoColombo for you comments.
I am ok with useing the QT Designer or setting layouts through code.
I see now that it depends on how you are setting out you Dialog/Window to get the best way to layout your controls.
The above was just my way of finding out how to get a responce from the widgets i.e slider so I could get something to happen it is/was just a very simple exersise.
I have now moved on from this and started putting together my "real" functions that I will upload as and when I have finished them, keeping in mind we have got to wait for the next update to the Iclone Python API to move forward is many areas.
Many Thanks
Chris.
|